
Close


At Bellum Tempus, we are a marketing agency specialized in creating customized digital solutions that elevate your brand. We offer comprehensive services, from website creation and redesign with tools like WordPress, Shopify and Go High Level, to effective email marketing campaigns and video, image and audio advertising design. We also provide segmented email databases and design unique logos. At Bellum Tempus, we believe in the transformative power of digital strategy to grow your business.
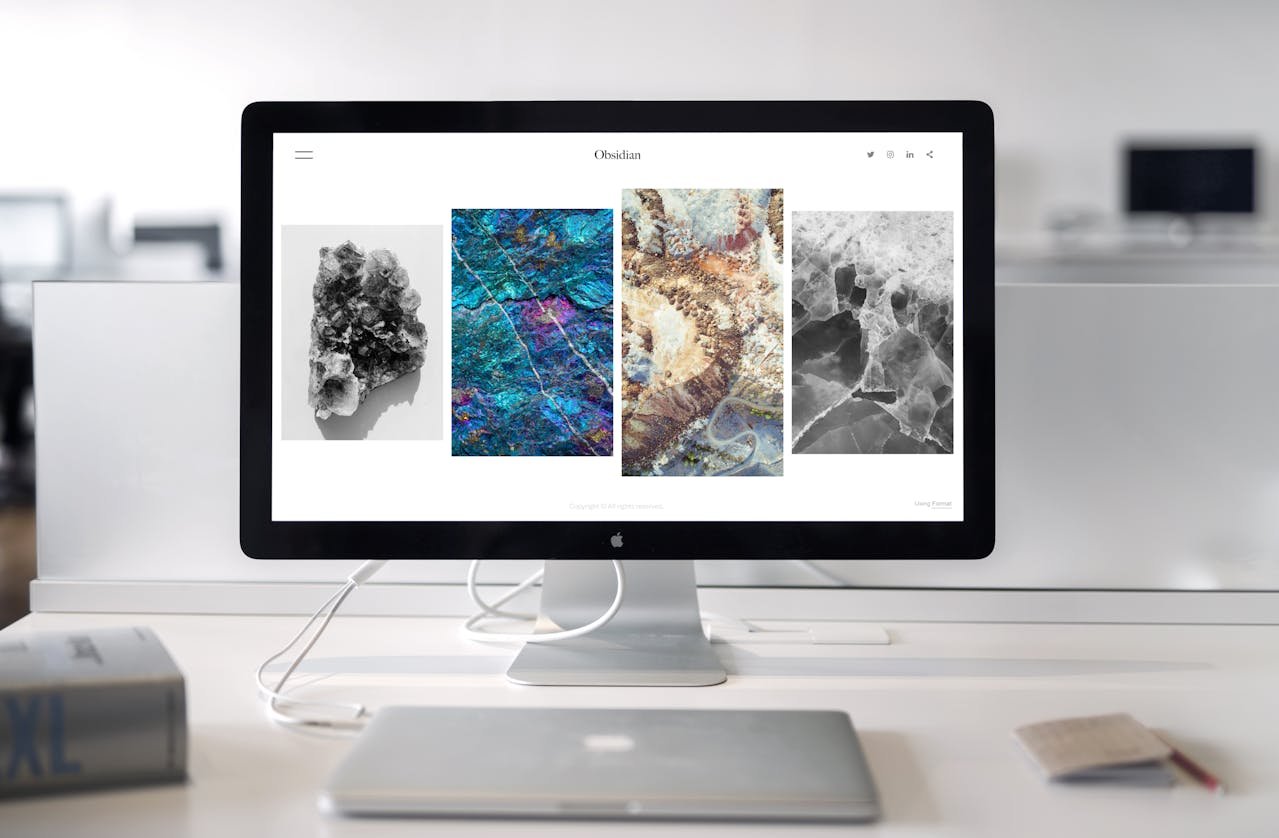
Masonry website design has become a popular trend, especially for image-heavy platforms and visually dynamic websites. This layout arranges elements of varying sizes in a seamless, grid-like pattern, creating an aesthetically pleasing and organized appearance. Platforms like Pinterest have championed the masonry style, making it a go-to choice for galleries, portfolios, and modern websites.
However, this design approach is not without its challenges. Poorly implemented masonry designs can lead to user frustration, slow page performance, and accessibility issues, ultimately reducing conversions and engagement. In this article, we’ll explore the most common mistakes in masonry website design and provide actionable solutions to address these challenges.

Masonry website design is a layout style where content blocks of varying heights and widths are arranged to fit together, much like pieces of a puzzle. Unlike traditional grid designs, masonry layouts do not adhere to uniform row heights, giving the design a dynamic and flexible aesthetic.
This design is especially effective for:
Popular platforms like Pinterest have made this style synonymous with visually engaging content, thanks to its ability to showcase diverse types of media without compromising on space efficiency. By breaking away from rigid layouts, masonry designs allow for more creative and appealing presentations, making them highly attractive for modern websites.

Schedule your consultation through Calendly and discover how we can take your brand to the next level with personalized and effective strategies.
One of the most significant challenges in masonry design is ensuring adaptability across devices. Without proper optimization, layouts can appear distorted or poorly aligned on smaller screens, leading to a frustrating user experience.
Why This Matters:
Mobile users account for a significant portion of website traffic, and unresponsive designs can lead to high bounce rates and reduced engagement.
How to Avoid This:
Masonry websites often rely heavily on images and scripts, which can significantly slow down loading times if not optimized correctly. Visitors are unlikely to wait for a slow-loading page, resulting in lost traffic and potential revenue.
Why This Happens:
How to Avoid This:

While masonry layouts are designed to be visually appealing, an overcrowded design can overwhelm users. Too many elements packed together with little spacing can make the layout confusing and detract from its overall effectiveness.
Why This Matters:
Visual clutter distracts users from key content and reduces engagement.
How to Avoid This:
Masonry designs can create navigation challenges if not structured thoughtfully. Additionally, accessibility issues often arise when layouts do not account for users relying on assistive technologies like screen readers or keyboard navigation.
Why This Happens:
How to Avoid This:

Schedule your consultation through Calendly and discover how we can take your brand to the next level with personalized and effective strategies.
Ensure your masonry layout adapts to different screen sizes by incorporating responsive CSS frameworks and conducting thorough testing.
Reducing the weight of your website’s assets is critical for performance:
A user-friendly and accessible design benefits all users. Focus on:

At Bellum Tempus, we understand that masonry website design is more than just a layout—it’s an opportunity to showcase your craftsmanship and expertise in a visually compelling way. A well-designed masonry website can highlight your projects, captivate potential clients, and set you apart in a competitive market.
However, achieving success with this design approach requires careful planning. Common mistakes like lack of mobile responsiveness, slow load times, visual clutter, and poor navigation can undermine the impact of even the most beautiful websites. At Bellum Tempus, we tackle these challenges head-on, ensuring your website prioritizes user experience, accessibility, and seamless functionality.

Many masonry websites suffer from poor responsiveness, slow loading times, inconsistent grid layouts, and lack of user-friendly navigation. These mistakes can harm user experience and SEO rankings.
Slow loading times, often caused by unoptimized images and scripts, can lead to high bounce rates and negatively impact search engine rankings.
A lack of mobile responsiveness is one of the most common masonry website design mistakes. It can make the site difficult to navigate on smartphones or tablets, reducing user engagement and conversions.
Inconsistent spacing can make your site look unprofessional and disorganized, diminishing its visual appeal and trustworthiness.
Optimize images, use a well-coded grid system, prioritize mobile-first design, and test your site for speed and usability. Regular updates and feedback are also essential.

LANCASTER, PA
(717) 874-8250
INFO@BELLUMTEMPUS.COM
Please complete the following form. You will receive a response shortly